Для проведения акций и распродаж не лишним будет использовать обратный отсчет для стимулирования клиента к покупке. Но что делать, если в Тильде в качестве шаблона есть только 2 стандартных блока, и они вам не подходят. Решение есть. В этой статье я расскажу, как сделать таймер на Тильде в Зеро блоке.
С помощью шаблона
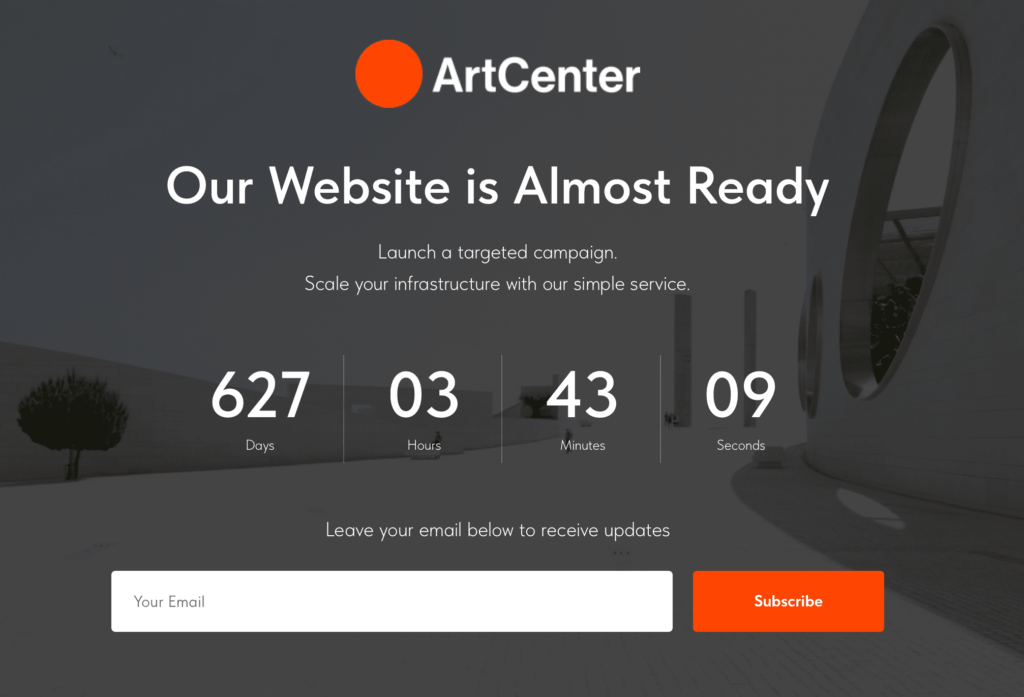
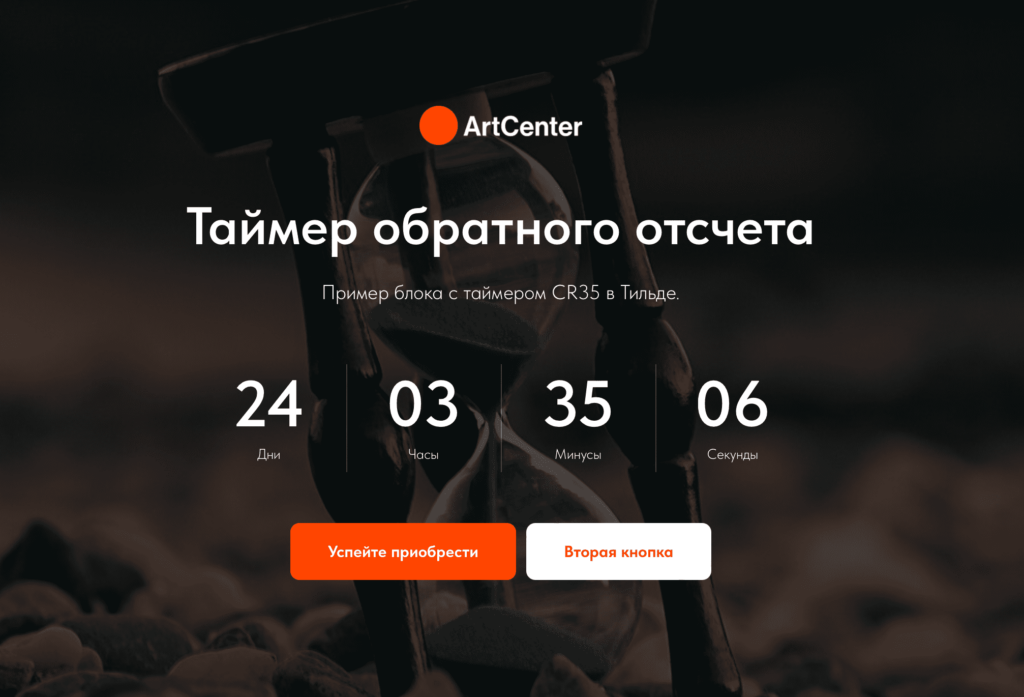
На момент написания статьи в Тильде реализованы только 2 шаблона с таймером обратного отсчета. И все они расположены в разделе «Обложка»: CR34N и CR35.
Отличие между ними в том, то в первом вместо кнопки располагается форма с регистрацией.

Как настроить
Чтобы таймер успешно работал, нужно после добавления блока перейти в «Контент» и настроить следующие поля:
- Дата окончания. Имеет формат: ГГГГ-ММ-ДД. Пример: 2024-03-19.
- Время окончания. Пример: 19:30.
- Часовой пояс. По умолчанию стоит Московское время (+03:00).
- Поменять заголовки в таймере с Days, Hours, Minutes, Seconds на привычные для российских пользователей: Дни, Часы, Минуты, Секунды.
- Внешний вид элемента рекомендуем настраивать под стилистику проекта.

В зеро блоке
Если для вашего проекта необходимо использовать обратный отсчет, но со стандартными шаблонами этого не удается сделать, на помощь придется Zero Block.
Трудности заключается в том, что вам придется самостоятельно и с нуля создать необходимый дизайн. Ниже я покажу лишь создание самого таймера в зеро блоке. Остальное за вами.

Как создать
1). Создаем на странице новый Zero Block и удаляем из него все элементы.

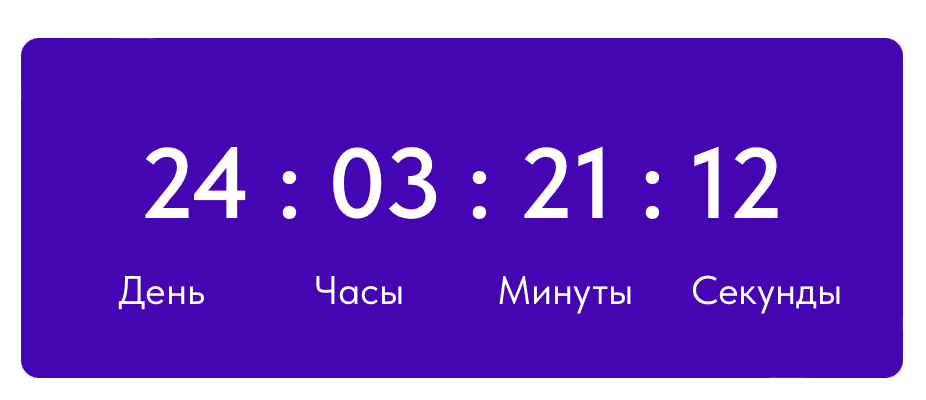
2). Создаем в нем 5 текстовых элементов. В первом прописываем 00 : 00 : 00 : 00. В оставшихся: День, Часы, Минуты, Секунды. Делаем выравнивание по центру и располагаем под цифрами обратного отсчета.

3). В своем примере я использовал подложку. Вы можете пропустить этот шаг и сделать по своему. Добавляем элемент Shape. Придаем ему размеры: 440 x 170. Закругляем края: 9px. Окрашиваем в фиолетовый: #4405B2 и выравниваем относительно цифр. Сохраняем и выходим из редактора.
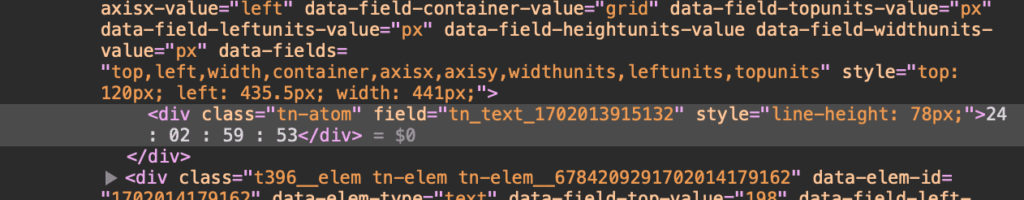
4). Опубликовываем станицу. Переходим к ней. Заходим в программный код, наводимся на таймер (именно на цифры 00:00) и находим класс нашего элемента. Он имеет следующий вид: tn_text_1702013915132. Сохраняем к себе.

5). Добавляем на страницу HTML-код: T123. Переходите в «Контент» и вставляем следующий скрипт. Меняя мой tn_text_1702013915132 на ваш. Сохраняем и закрываем.
<style>
/*Скрываем блок с таймером*/
[data-record-type="415"] {
display:none;
}
</style>
<script>
$( document ).ready(function() {
function ZeroTimer(){
var zeroDays = $('.t415__days ').html();
var zeroHours = $('.t415__hours').html();
var zeroMinutes = $('.t415__minutes').html();
var zeroSeconds = $('.t415__seconds').html();
//Описываем строку с таймером
var timeTitle = zeroDays+' : '+zeroHours+' : '+zeroMinutes+' : '+zeroSeconds ;
//Выводим таймер в текстовом поле ZeroBlock
$('[field="tn_text_1702013915132"]').text(timeTitle);
};
ZeroTimer();
var timeinterval = setInterval(ZeroTimer,1000);
});
</script>6). Последний шаг. Добавляем блок CR35. В нем нам нужно будет настроить, до какого числа будет идти таймер в Тильде. Остальное трогать не нужно, ведь отображаться на странице будет только Zero Block.